The 7-Second Trick For Schema Markup Service
The 7-Second Trick For Schema Markup Service
Blog Article
How Schema Markup Service can Save You Time, Stress, and Money.
Table of ContentsWhat Does Schema Markup Service Do?About Schema Markup ServiceEverything about Schema Markup ServiceIndicators on Schema Markup Service You Should KnowSchema Markup Service - Questions
Data is showing improved search results, making it worth the investment. We'll take care of the complex arrangement and application of structuring schema for the important things concerning your firm: Business Type Area Creator Phone Number Email Evaluations Testimonials Solution Areas With Schema SEO, Search Engines can see this clearly and pull up any beneficial info onto search results a lot more properly.Above are a few of the most prominent uses schema. There's a good opportunity that if you have any type of type of information on your internet site, it's going to have a linked itemscope, itemtype, and itemprop. Microdata is a collection of tags that intends to make annotating HTML components with machine-readable tags a lot easier.
In this example, that information can be found in between the two
tags. Currently, on top you can include:
By adding this tag, we're mentioning that the HTML code consisted of between the
blocks are determining a certain item. Next, we have to recognize what that item is by using the 'itemtype' quality to identify the kind of product our webpage has to do with (technology).
Tracking back to the tech page, you want to tag the part of the web page that has the name of the service. You can use these tags to the rest of the web page now.
3 Easy Facts About Schema Markup Service Explained
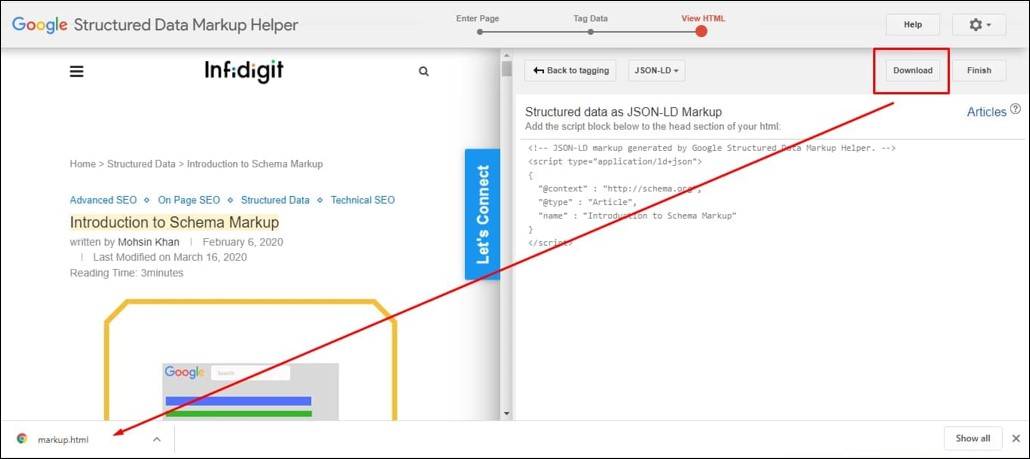
Do not stress, you won't be excluded in the chilly attempting to figure this out by yourself! If you're still feeling a little daunted by the code, Google's Structured Information Markup Helper makes it super easy to mark your webpages. To utilize this incredible device, simply pick your product kind, paste in the link of the target page or the material you intend to target, and after that highlight the different aspects to make sure that you can mark them.
org which the website concerned is making reference to a modern technology web page. For this example, you can look for "modern technology" on Schema. org to learn just how to identify various components. Normally, you'll locate instances near the bottom of the page that will certainly reveal you how to use them in practice. schema markup service.
JSON-LD schema markup is executed directly in the web page resource code and can be placed throughout the or of your web page. Please note that RDFa and Microdata are carried out in different ways, however we won't explain about executing that in this area. JSON-LD is the advised strategy, so we'll solely focus on exactly how to implement JSON-LD markup.

Getting My Schema Markup Service To Work
In this way, you make certain the markup is present on all web pages. Search for setups that allow you to include manuscripts to your header and/or footer. For a whole lot of the schema markup you're mosting likely to include, you'll probably intend to add it directly to a solitary web page instead of sitewide.
Oftentimes that is feasible on an individual page degree with an area that permits you to include scripts to that page's header or footer. Whether you have this readily available hinges on your CMS and exactly how the implementation is done. If you don't have read what he said anywhere on your page to include scripts, you'll need to talk with a designer to obtain it applied.

This is generally carried out in the web site template or theme setups. Another method of executing this is by having a schema markup generator directly on each page, where you pick the type of schema you intend to add, and after that get the option of filling up out the details needed for that certain schema.
Some Known Incorrect Statements About Schema Markup Service
Implementation at scale ought to deal with the schema drift problem, which implies your schema can not be fixed. Schema can just be deployed on indexed and uncovered URLs.
This style aids alleviate scaling obstacles because it is not interleaved with the user-visible message and can be conveniently changed. During the implementation phase, reducing the moment it takes to add schema to your essential web content is critical. Schema implementation can be done through GTM or by installing the structured data at a web page degree.
As an example, an ecommerce internet site with hundreds More Info of product web pages can be grouped by product category. By doing this, you can mass publish the "Product" schema and its homes throughout all the organized web pages simultaneously. Prior to releasing schema on your web pages, utilize schema screening devices to ensure your organized information is error-free.
Schema Markup Service Fundamentals Explained
Setting up an easy control panel revealing pages with and without schema markup will aid you keep an eye on exactly how much you have actually accomplished and just how much demands to be done. When web pages are constantly included, adding schema on the pages with the brand-new web content is as crucial as maintaining error-free schema on existing content.
Report this page